SESUDAH

SEBELUM
CSS untuk Label blog
category atau label blog berguna agar tiap pengunjung bisa mencari dengan mudah apa yang sedang di cari di blog sobat. untuk para sobat blogger yang penasaran dan ingin merubah tampilan label cloudnya tanpa gelembung dan tiap nama labelnya memiliki border atau di dalam kotak,,intinya yang seperti category saya itu . nah jika sobat tertarik sobat bisa memasangnya di blog sobat. tapi belum di semua template di cobain nah jika sobat bener bener tertarik slahkan sobat download kode CSS di bawah . kodenya hanya bentuk CSS saja
FILE YANG ANDA DOWNLOAD TADI dalam format HTML bisa di buka oleh BROWSER IE, firefox, google chrome dll.
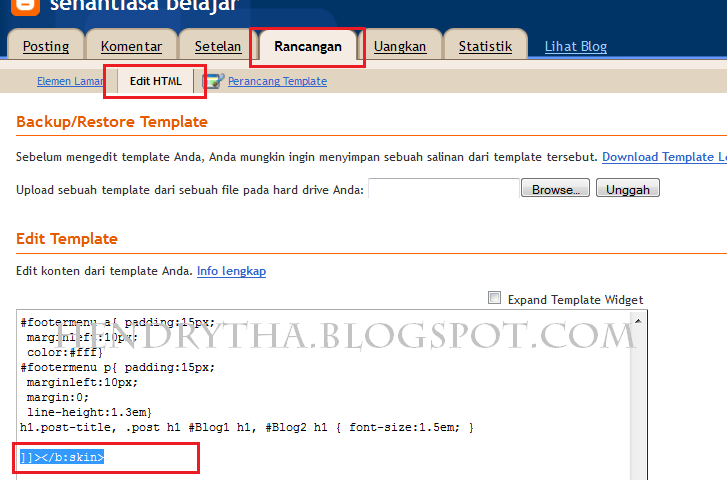
masuk ke admin blogger sobat >>Rancangan>>>edit HTML
copy CODE YANG ANDA DOWNLOAD TADI tepat sebelum kode ]]></b:skin>



CSS untuk Label blog
ReplyDeleteberhubung nubi..apal mereun..apa yah kelebihannya dengan yang biasa dipake?maaf lah se'eur tatanya, soalna sok gatel mun aya tutor dari sinih teh, ini ge masuk via email..pan saya pelanggan setia..hehehe
ReplyDelete@Desa Cilembu kaya yang di gambar aja om cuman ganti tampilan doang hehe
ReplyDeleteTerima kasih kawan... sekarang label blog (By Abjad) ARFHA MP3™ | Mp3 World Music Downloads sudah tidak terlalu panjang, oh yah sobat blogger kalau ingin di buat 3 atau 4 kolom bisa atau tidak ??? mohon bantuannya yah sobat blogger!!!
ReplyDelete@Arfha
ReplyDeleteCopy paste kode di bawah ini dan
#Label1 li { float:left; width:45%;}
simpan di atas kode ]]>
Pastikan label tampilannya Daftar.
mksih kodenya
ReplyDelete