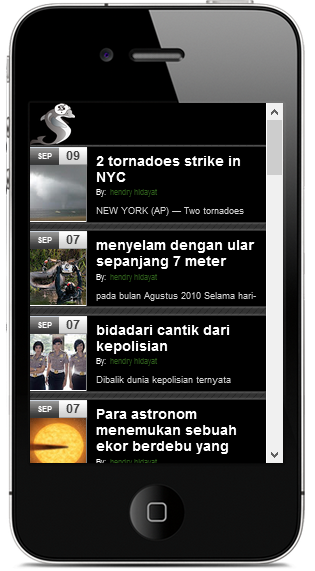
beberapa versi mobile yang di sediakan di blogger memang cukup menarik dengan hadirnya juga versi dinamik untuk mobile version, tetapi alangkah bagusnya jika anda menyesuaikan sendiri template versi mobile anda dengan desain yang kita inginkan dan menjadikan web versi mobile anda menjadi sangat mengesankan daripada biasanya. beberapa tampilan yang saya sajikan untuk versi mobile dapat anda lihat pada gambar di bawah ini.


kebanyakan dunia sudah memenuhi dengan kehadiran smart phone dengan begitu anda mulailah dengan membuat website blog anda menjadi mobile friendly dengan cara yang simple tanpa anda mengetahui bahasa pemograman web karena disini saya akan beri tutorial dengan mudah menggunakan pihak lain untuk membuat web blog versi mobile anda.
mulailah pergi menuju http://www.howtogomo.com/ dan lihat video tutorial di bawah ini



Cara Buat Website Mobile Friendly Untuk Blogger
ReplyDeletekalo mobile blogger gmn penulisan CSS nya?
Deletesama saja sob contoh
Deletebody {font-family: "Lucida Grande", "Liberation Sans", Tahoma, Verdana, Arial, sans-serif; margin:0px; padding:0px;}
#header {background:#432E0D; color: #FFFFFF;}
.....dst
namun pemanggilnya menggunakan PHP dan kodenya harus di upload ke hostingan
. . wachhhhhhhhhhhhhhhh,, jadi versi hp. tapi biasanya aq buka blog lewat hp langsung kok . .
ReplyDeletekeren sob, ijin mempraktekan :D
ReplyDelete